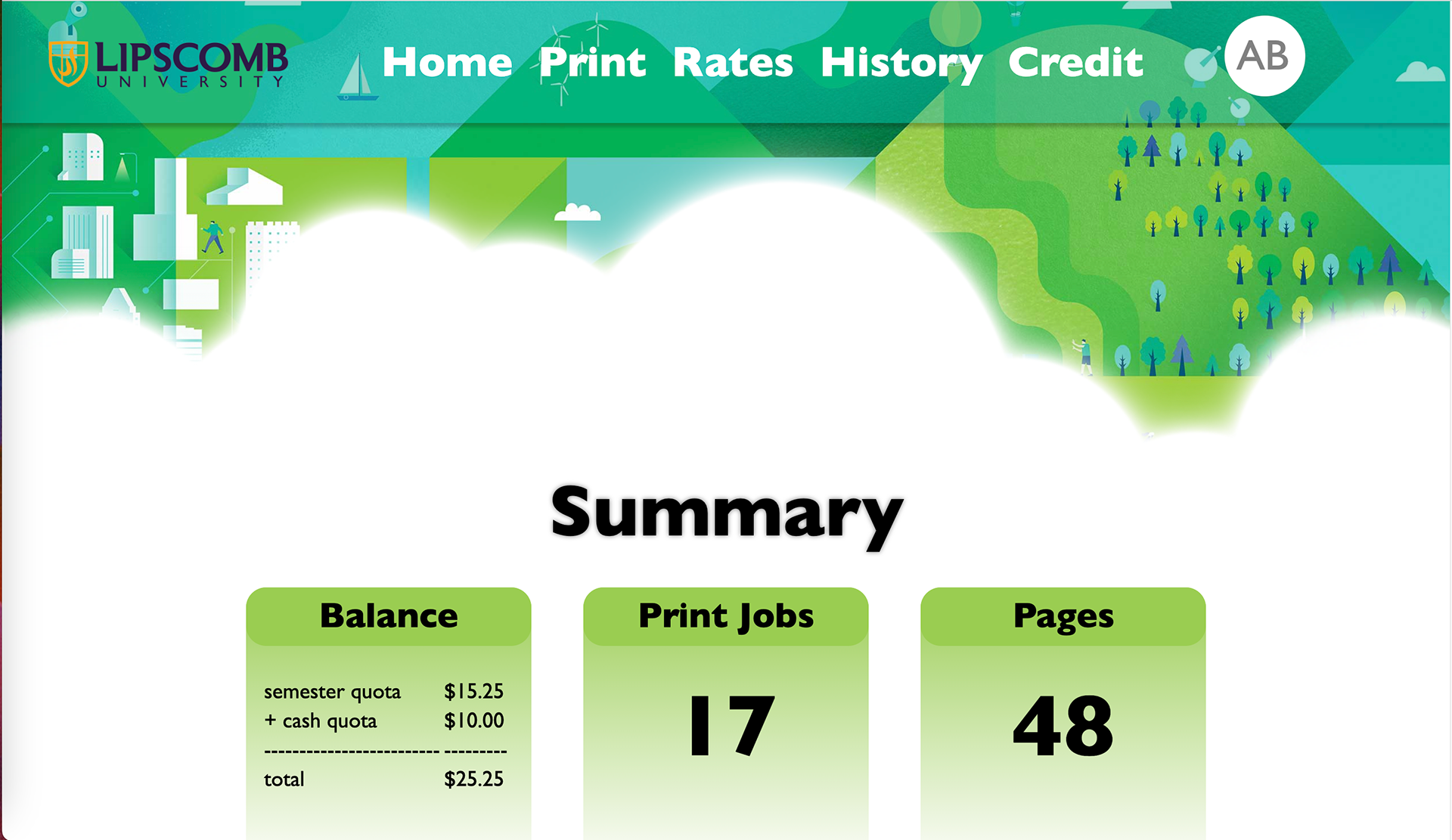
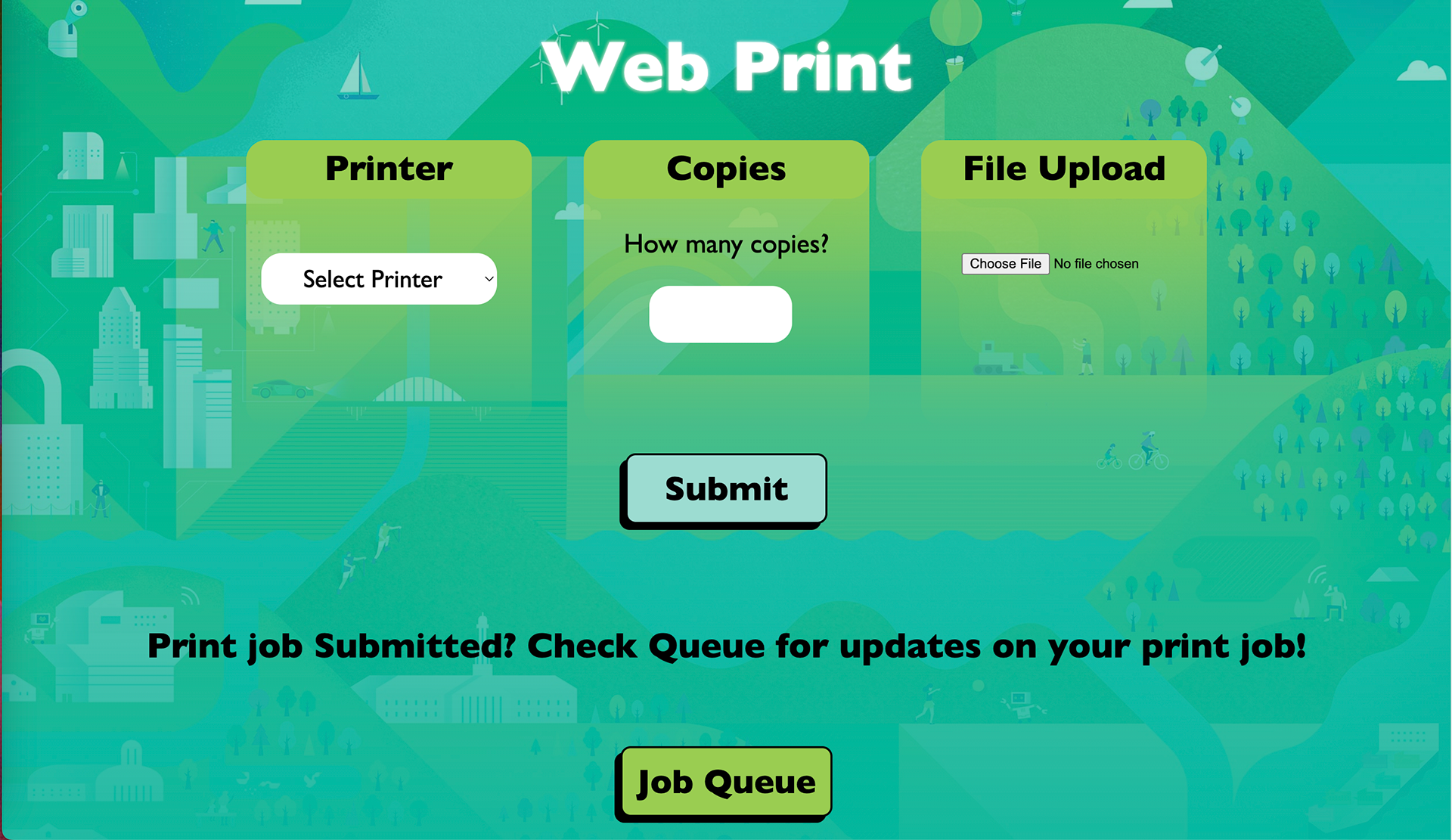
Before and After


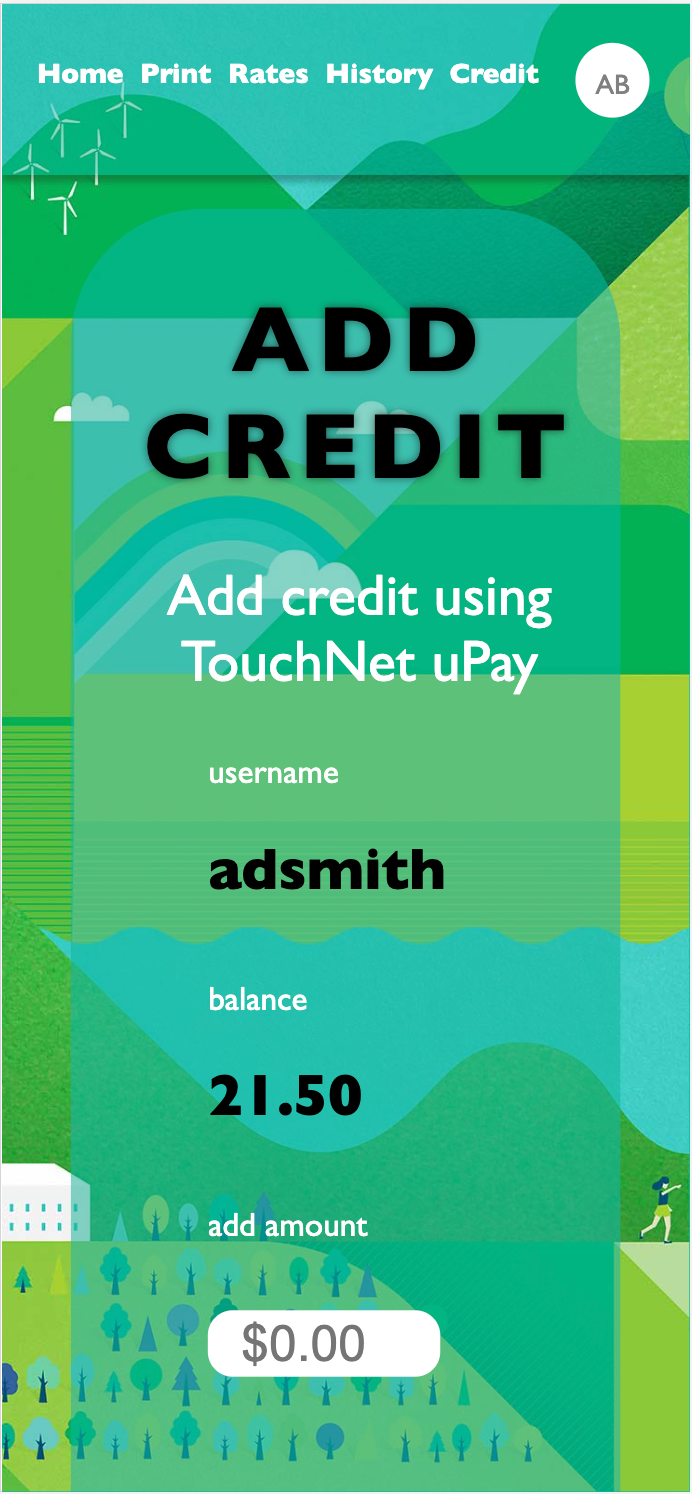
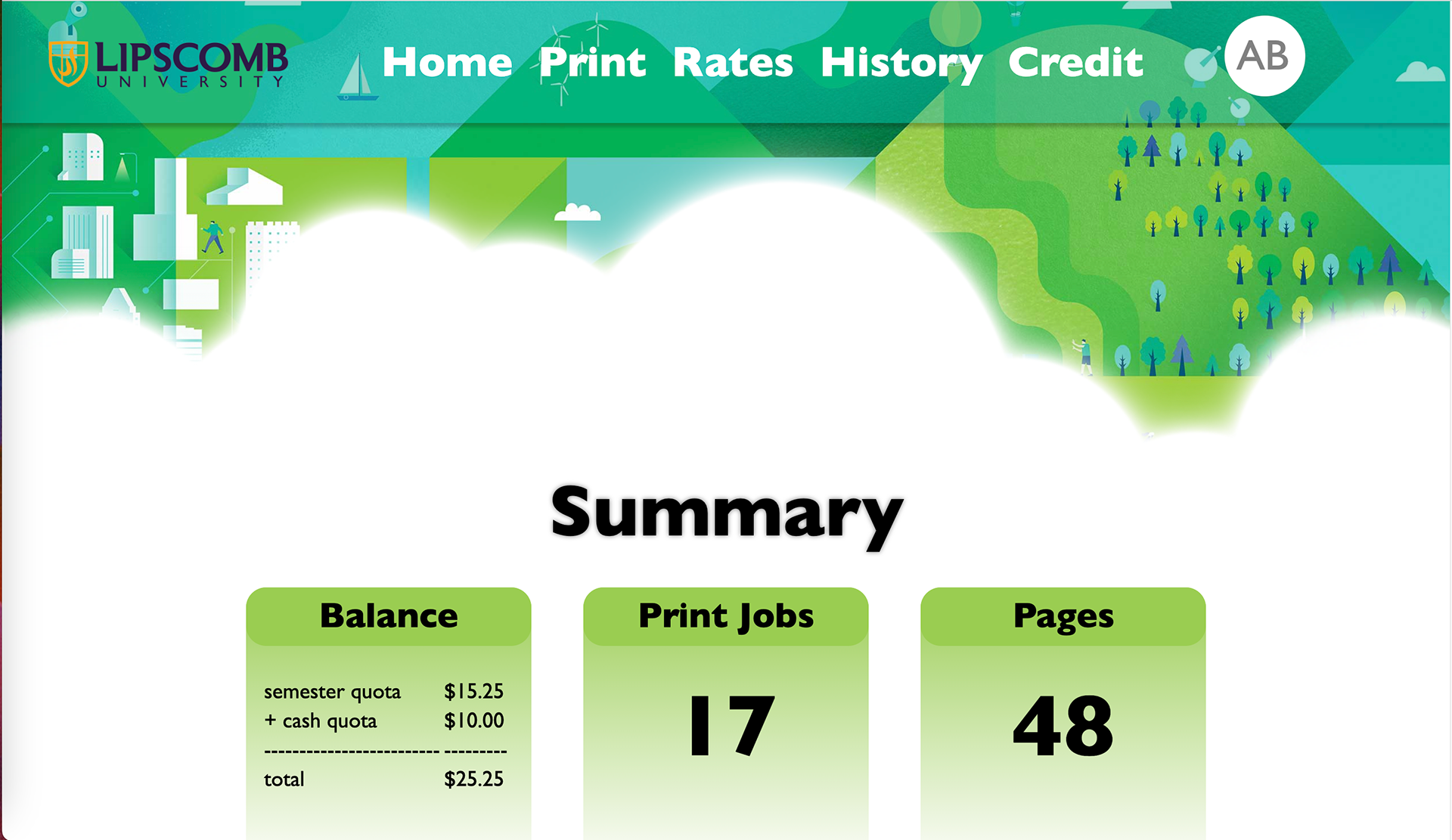
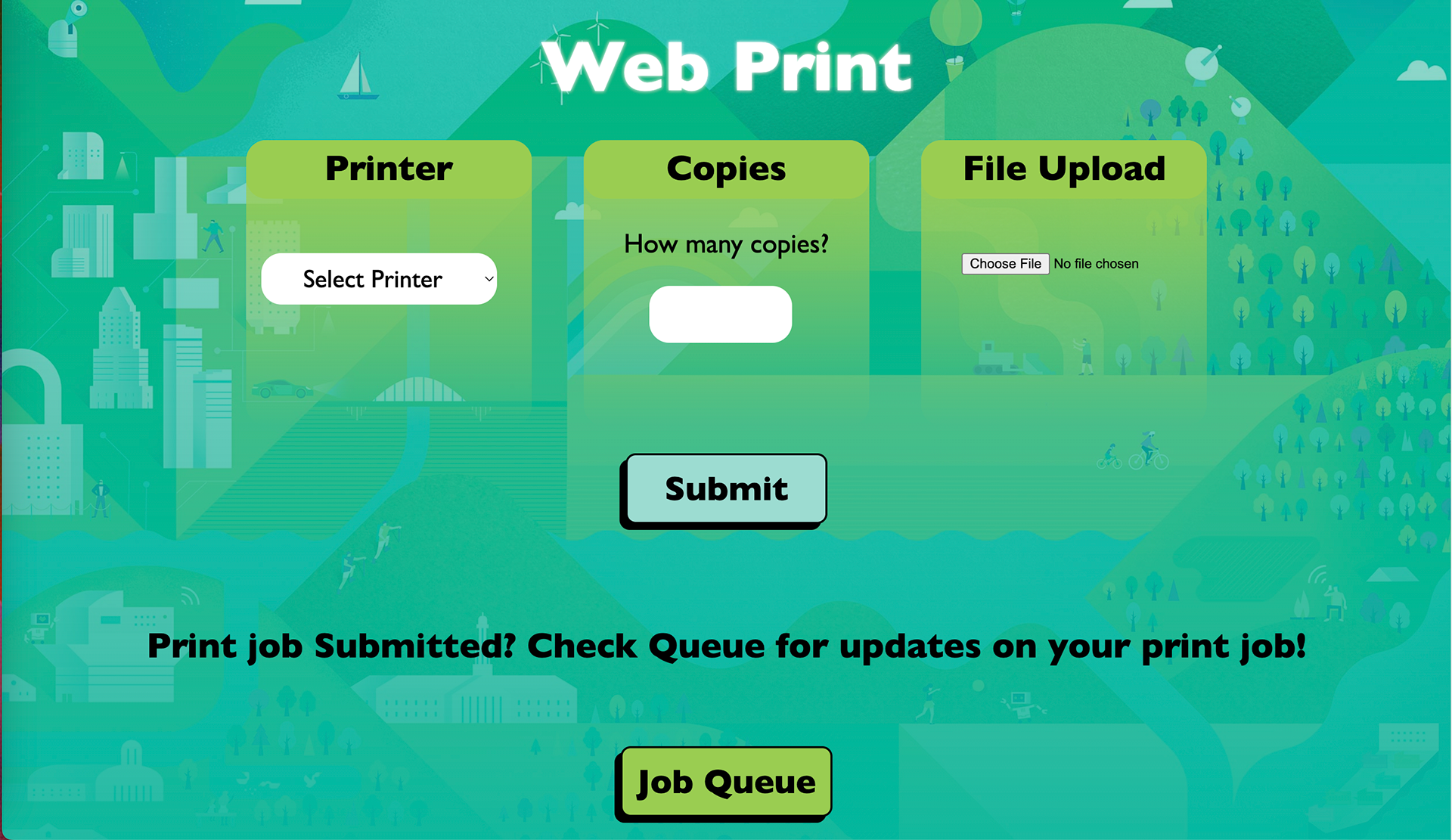
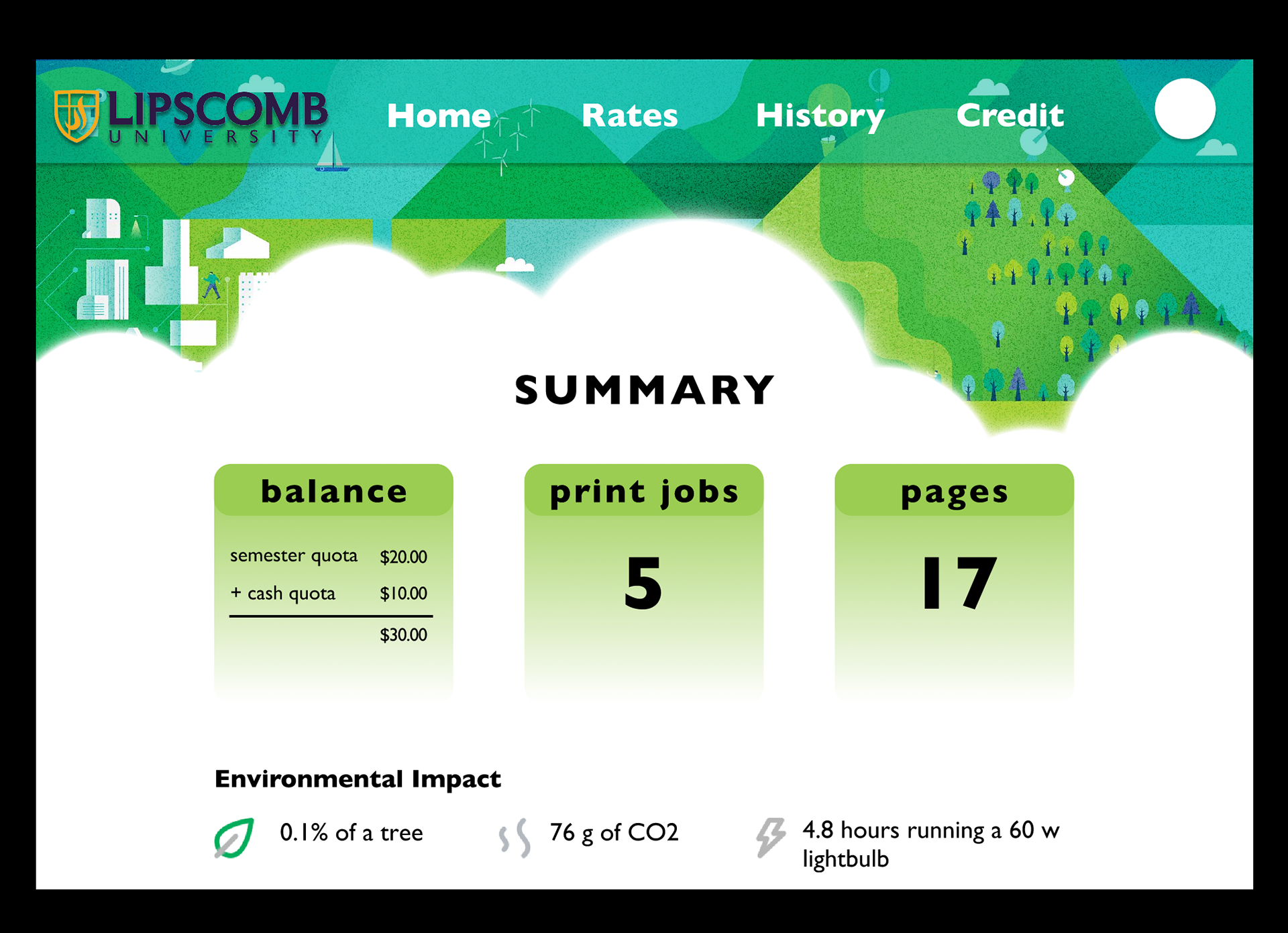
A Site Walkthrough
A Quick Look at the Different Pages













I remade my University's printing service website. It desperately needed a new UI and simplified navigation. I made both a HTML and CSS Desktop website that is mobile friendly as well as an individual app with a different UI and site map. The goal of my design was to make it interactive and easy to use for both the students and professors. Below are the wireframes made to map the site as well as screenshots of the actual code in work. The wireframes were made in Figma, and I used Visual Studio Code and Dreamweaver to code the site.